You can create an editable drop down list by using the <datalist> tag in HTML5.
<input type="text" name="product" list="productName"/>
<datalist id="productName">
<option value="Pen">Pen</option>
<option value="Pencil">Pencil</option>
<option value="Paper">Paper</option>
</datalist>Make sure to match the list attribute of the input tag with the id attribute of the datalist tag.
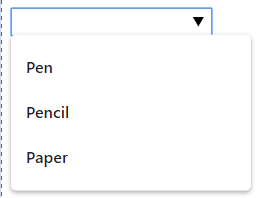
If you click on the input text in the browser a list with the defined option will appear.